- MEDIA
- ILLUSTRATIONER
Illustrationer
Våra illustrationsmanér är framtagna för att på ett tydligt sätt kunna tillgodose alla behov som kan uppstå. Från att på ett enkelt och pedagogiskt vis kunna ge förståelse för komplexa system till att på ett korrekt sätt kunna avbilda natur och djur.
Våra ikoner används för att beskriva enkla/generella objekt på ett så tydligt och enkelt sätt som möjligt. Ikoner är en förenklad idébild av verkligheten som snabbt ska kunna avkodas och förstås av betraktaren. Ikoner har tekniska krav på sig att kunna fungera både i stora storlekar, men även i små storlekar och fortfarande vara läsbara. Oftast används våra ikoner i väldigt små storlekar, så som en knapp på en hemsida eller ett stödjande element till en karta. Deras enkla former och uppbyggnad är ett krav för att de ska kunna skalas ner till små storlekar utan att tappa tydlighet.
Koncept
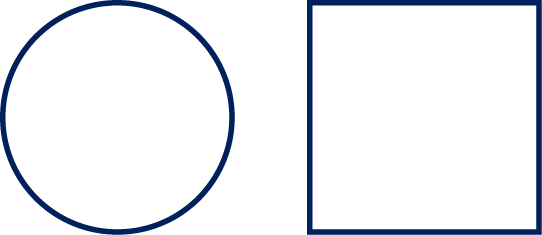
Våra ikoner bygger på SCAs visuella koncept som utgår från den cirkulära rörelsen och den transformation som finns i det skogsindustriella ekosystemet. Förenklat så transformeras mjuka, runda former – trädstammar till kantiga, industriellt framställda produkter. Våra ikoner bygger därför på de två grundformerna cirkeln och kvadraten som blir utgångspunkten när vi skapar alla våra ikoner.
Ikonerna är förenklade, avskalade och geometriska för att linjera med övriga delar i SCAs visuella verktygslåda.

Uppbyggnad
När vi skapar ikoner så strävar vi efter geometrisk enkelhet med utgångspunkt från de två grundformerna: cirkeln och kvadraten. Vi undviker att välja för komplexa motiv eller att bli för visuellt detaljrika. Ikonerna ska endast innehålla den allra nödvändigaste informationen för att kommunicera vad ikonen betyder.
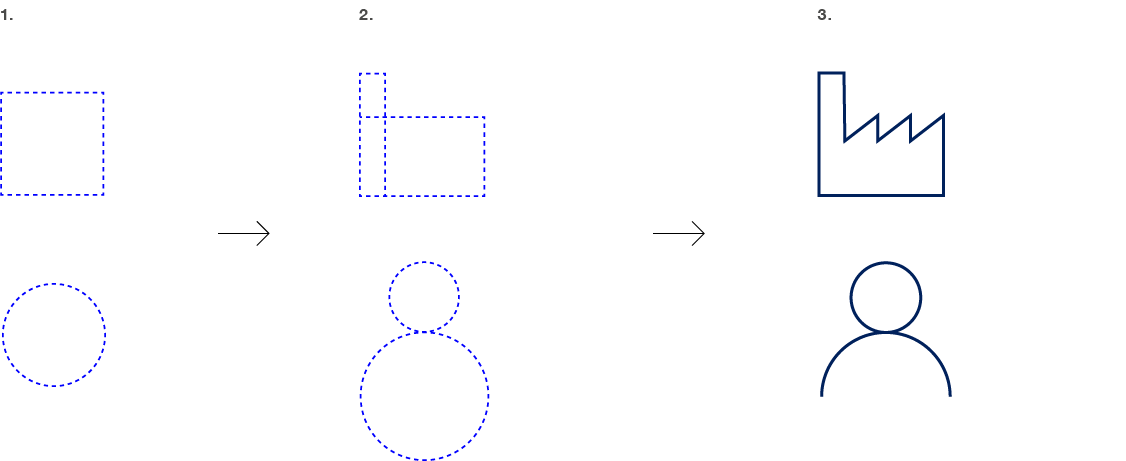
Exemplet visar i tre steg hur dom två formerna bildar två ikoner, en ”person” och en ”industribyggnad”.
- Geometrisk grund
- Geometrisk uppbyggnad
- Geometrisk tillämpning

Grid
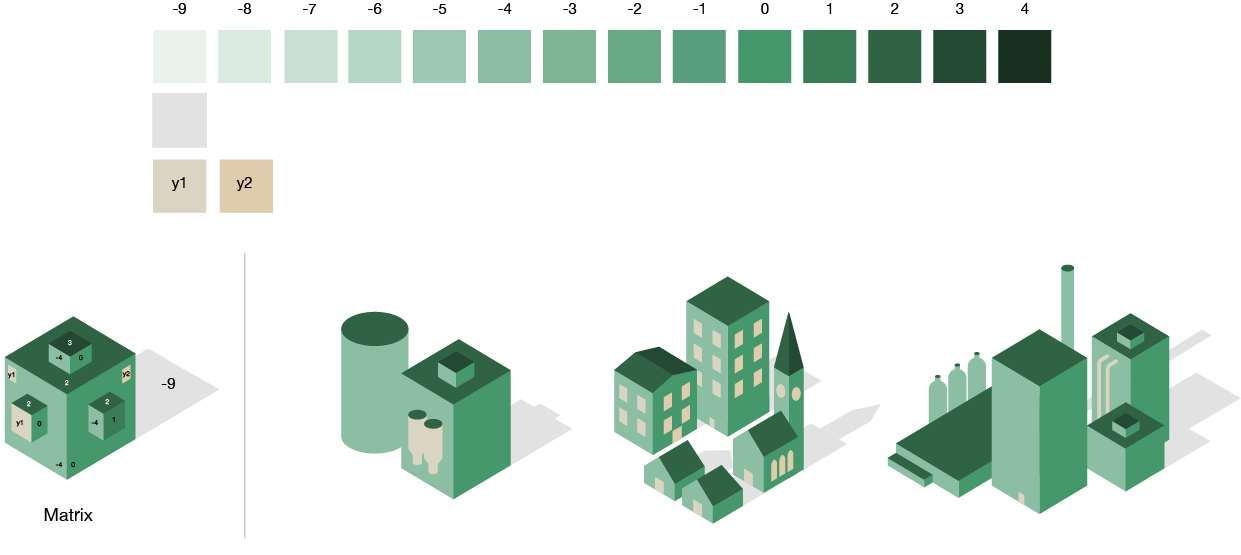
Ikoner ritas alltid upp i en grid för att säkerställa proportioner, storleksförhållanden och hintning. Griden är ett verktyg som används för att skapa ett sammanhängande visuellt uttryck för en större familj av ikoner.
När ikonerna skalas upp för webb måste vi tänka på att de endast skalas upp till dubbla storleken för att bevara hintningen 16x16 32x32 64x64 128x128 osv. För tryckta medier är det möjligt att skala fritt.
16x16px linjetjocklek 1px
Vår minsta storlek för webb är 16x16 px med 1 px linjetjocklek.

Ej skalenlig.
32x32px linjetjocklek 2px
När ikonerna används i storlek 32x32 px ökar linjetjockleken till 2 px.

Ej skalenlig.
Färgsättning
Våra ikoner får färgas in i färgerna:
- Vit
- G3. SCA Grön
- G5. Mörkgrön
- B1. SCA Blå
- T3. Bark

Namngivning
1. Företag
Företagsförkortningen SCA.
2. Färgrymd
Namnet på den färgrymd ikonen är sparad i.
Exempelvis: RGB, CMYK, PMS, NCS, RAL.
3. Ikongrupp
Vilken ikongrupp ikonen tillhör.
Exempelvis: Webb, Signage, Interior, Arrows.
4. Ikon namn
Namnet på ikonen + ett versionsnummer. Alla ikoner ska namnges med dess namn + ett versionsnummer. Om den är version 1 heter den 1 på slutet om den är version 2 heter den 2 på slutet osv.
Exempelvis: Arrow1, Arrow2, Search1, Boat1, Toilet1.
5. Storlek
Storleken på formatet ikonen är sparad i.
Exempelvis: 32x32px, 64x64px, 128x128px, 256x256px.
Färg
Färgen ikonen är sparad i.
Exempelvis: B1, G1, G2, G3, G4, G5, T1, T2, T3, N1, N2.
Kategorisering
1. Basikoner
Inom kategorin basikoner ryms nästan alla SCAs ikoner med många undergrupper så som ”webb” ”interiört” ”skyltar” osv. Ikonerna i denna kategori ska primärt användas i ett funktionellt och instruerande syfte.
2. Pilar
Pilar kan precis som basikonerna användas i ett funktionellt syfte men kan även användas som grafik med ett mer kommunikativt syfte.

Användning basikon
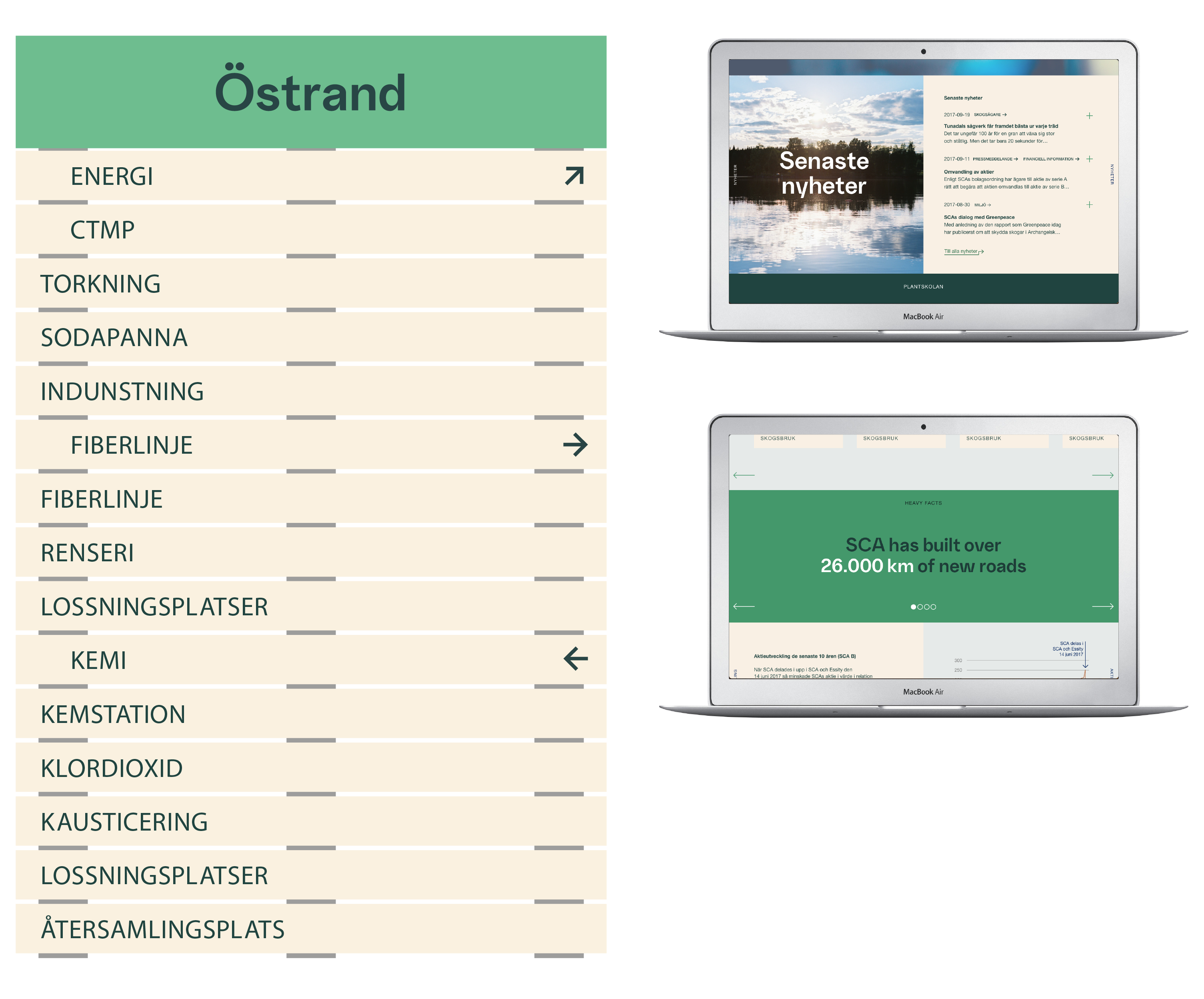
Basikoner används som ett extra element för att hjälpa till eller leda betraktaren till rätt information så som i exemplen här nedan. Överst i textstycken för att styrka vad varje spalt handlar om, eller för att tydliggöra på en karta var hamnar och båtar befinner sig.


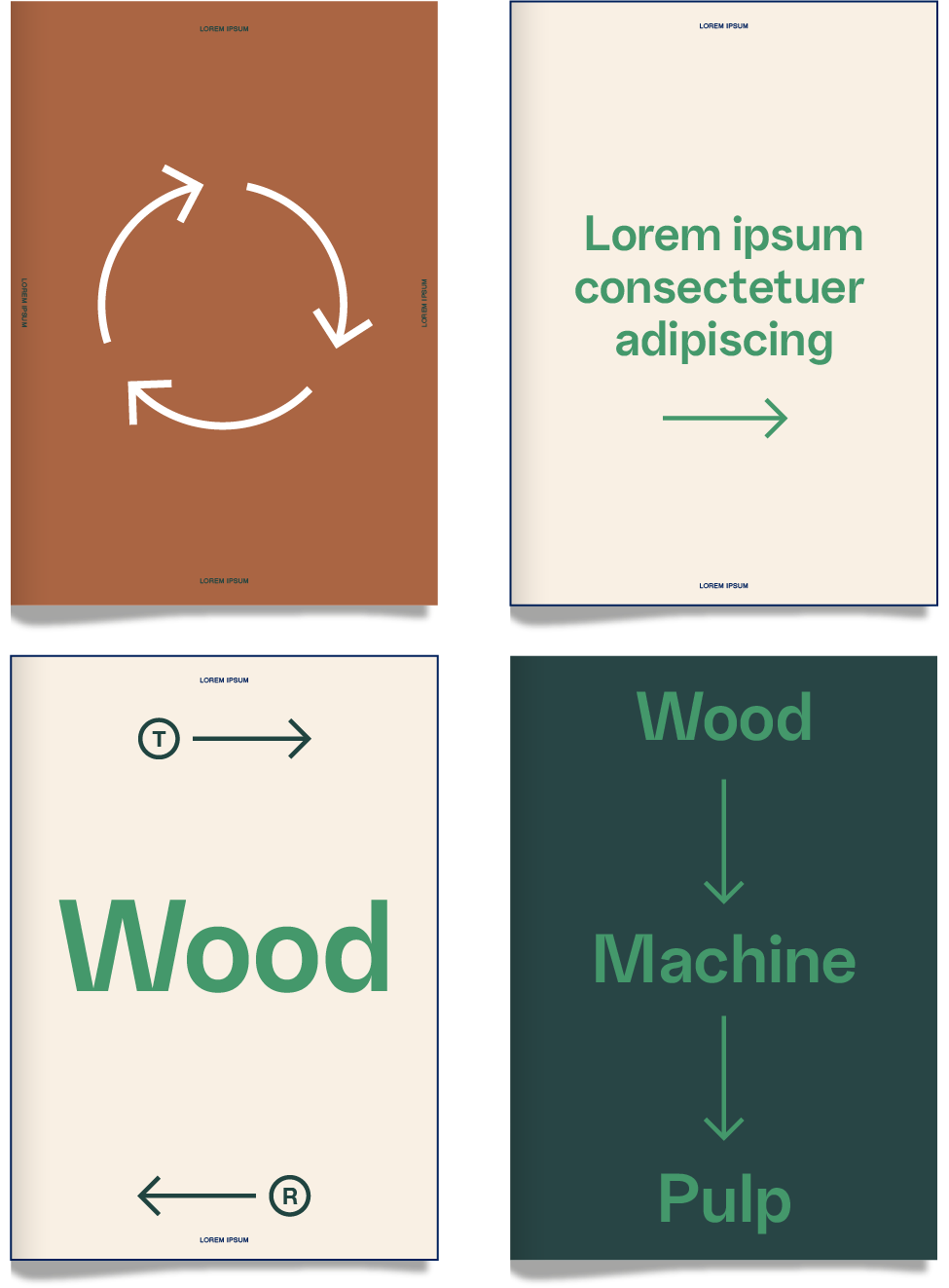
Användning pilar
Pilar används i huvudsak vid hänvisning i skyltsystem och på sca.com.
Pilar kan dock även användas för att berätta om den cirkulära rörelsen och den transformation som finns i det skogsindustriella ekosystemet som SCAs visuella koncept bygger på. Pilarna fungerar då som ett dekorativt grafiskt element som förtydligar texten t.ex. på titelsidor.


Animation / Rörelse
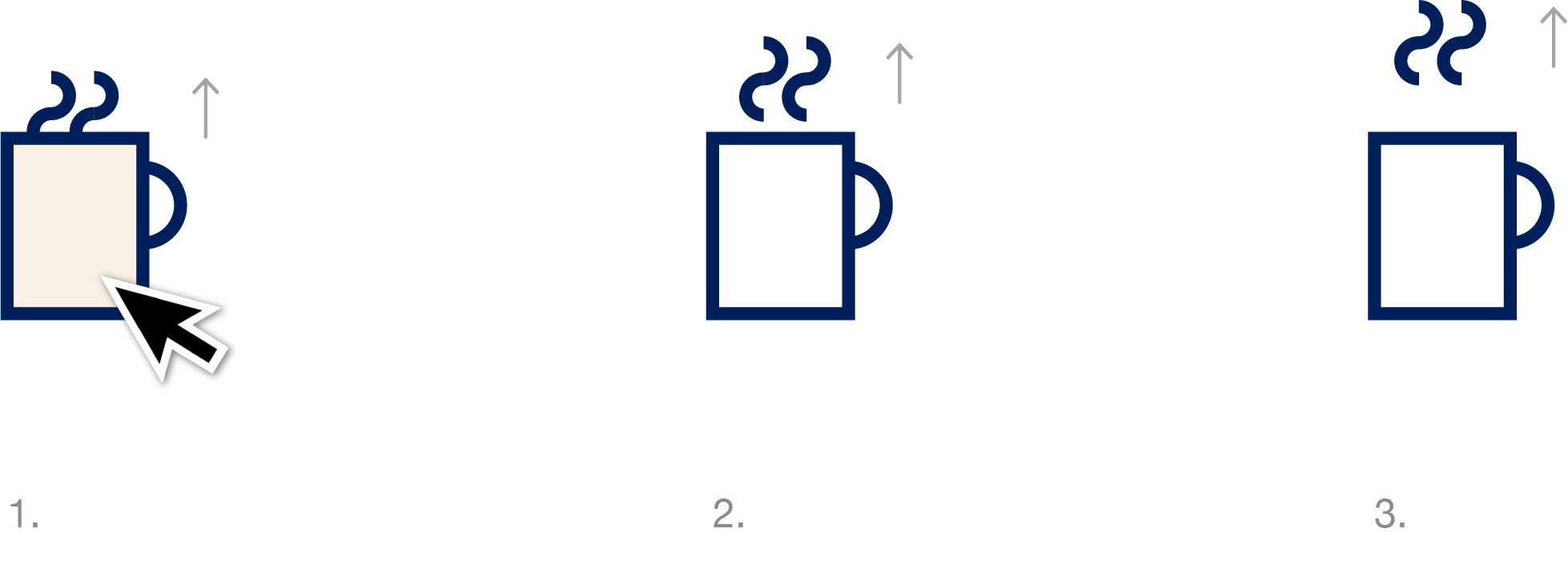
Våra ikoner fungerar väl att animeras i digitala miljöer. Vid till exempel en knapptryckning eller vid hover så ger det det där lilla extra. Här visas fyra exempel på hur ikoner skulle kunna animeras vid en interaktion.
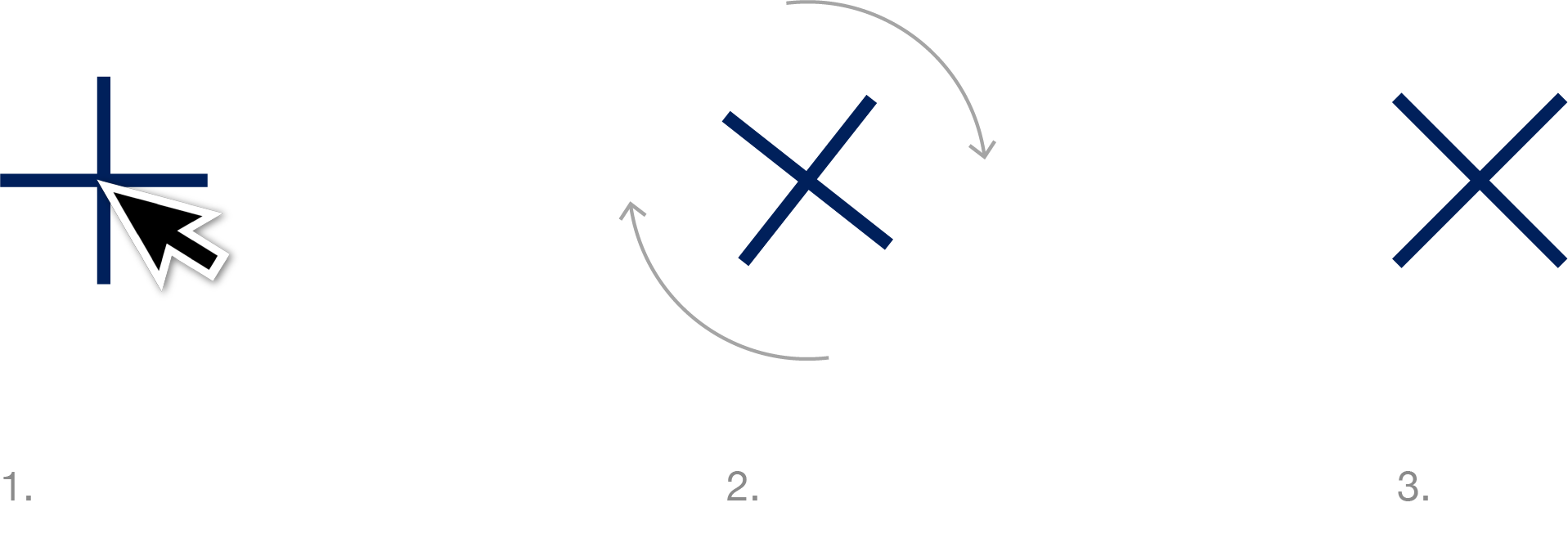
1. Funktionell rotationsanimation
Denna animation är enkel och fyller ett funktionellt syfte. När användaren trycker på ett plus för att läsa mer roterar pluset och blir då ett kryss för att kunna stänga den aktiverade fliken/ytan.

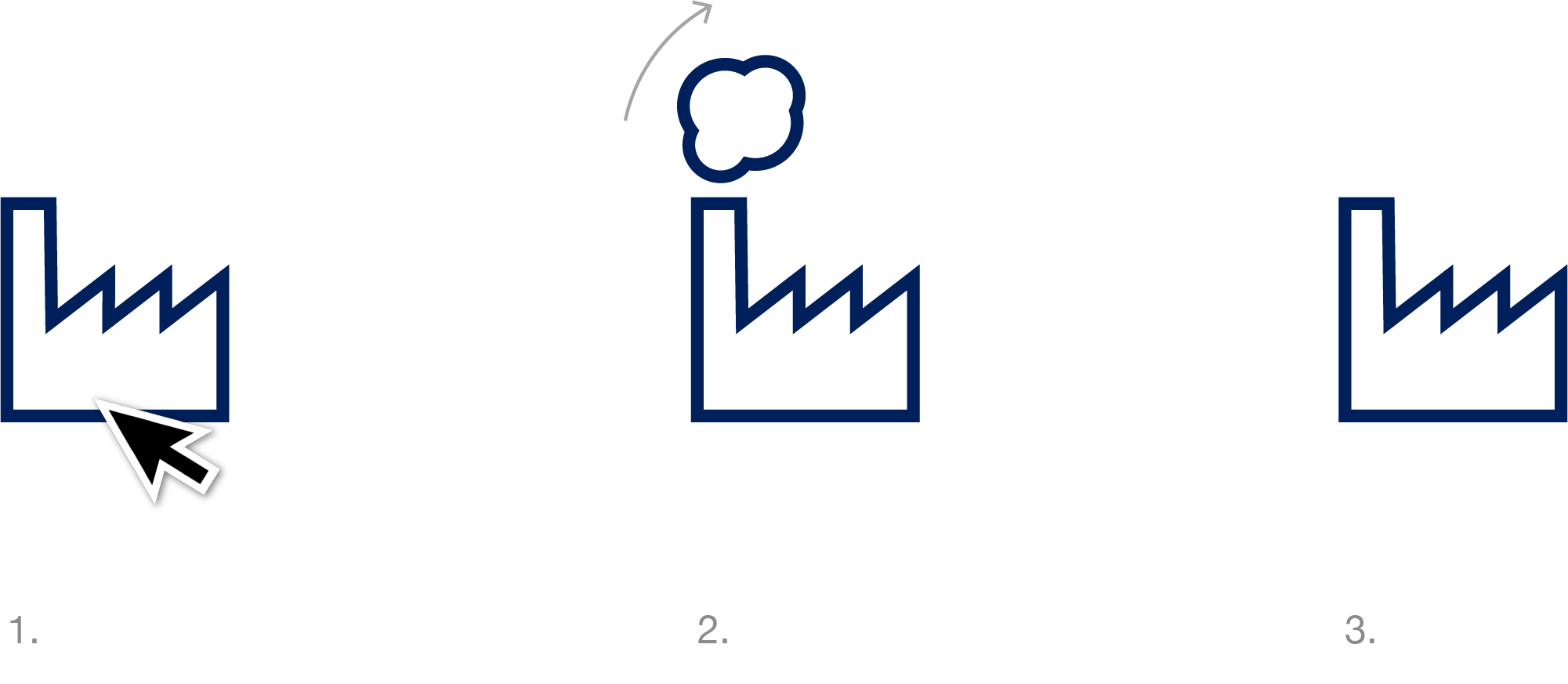
2. Emotionell livgivande animation
Vid hover eller klick puffar ett moln ur skorstenen.

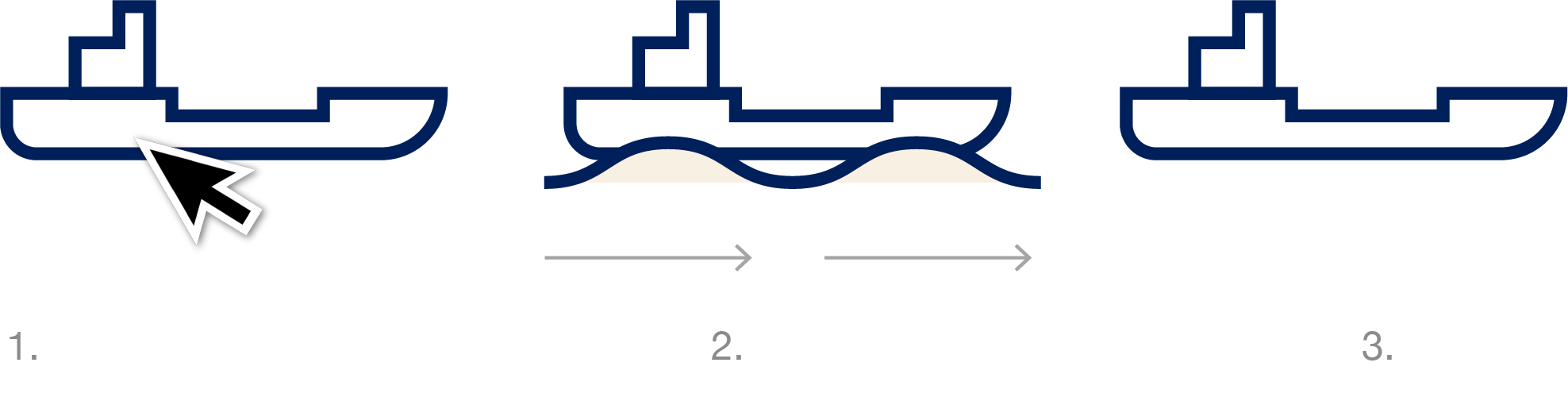
3. Emotionell livgivande animation
Vid hover eller klick böljar två vågor förbi.

4. Emotionell livgivande animation
Vid hover eller klick strömmar ångan uppåt.