- MEDIA
- FUNKTIONER
Funktioner
Dela, gilla och hänvisa. Sök
Dela-funktion
Dela-funktionen återfinns i brödsmulan i desktopläge på vanliga sidor. Det går att välja bland att dela sidan på Facebook, Twitter, LinkedIn samt begära en url för aktuell sida. Dela-funktionen försvinner tillsammans med brödsmulorna när bredden på sidan understiger 992px. Länken man delar via dela-funktionen i brödsmulan hänvisar till den url som finns i adressfältet.

Dela-funktionen i brödsmulan.

Dela-funktionen efter att man klickat på ikonen och animeringen från höger till vänster gått klart. Animeringen flyttar Dela-ikonen till vänster samtidigt som ikonerna blir synliga. Stänger man Dela-funktionen så är animeringen omvänd.
Text/ikon-färg: Vit
Hex: FFFFFF
Typsnitt: HelveticaNeue
Typsnittsvikt: 400
Teckenstorlek: 1.125rem
Radavstånd: 1.25rem
Bakgrundsfärg: G5
Hex: 204440
På kalenderlistningssidor visas dela-länkarna vid respektive kalenderhändelse och i en lite annorlunda färg. Eftersom de visas i en dragspelsmeny så visas dela-länkarna som öppna för att spara in klick för användaren. Länken man delar via denna dela-funktion hänvisar till den url som respektive kalenderhändelsesida har.

Dela-funktionen på kalenderlistningssidan.
Text/ikon-färg: G5
Hex: 204440
Typsnitt: HelveticaNeue
Typsnittsvikt: 200
Teckenstorlek: 1.125rem
Radavstånd: 1.25rem
Bakgrundsfärg: T1
Hex: F9F0E4
På kalender- och nyhetssidor finns dessutom Dela-funktionen under innehållet. Länken man delar via dessa dela-funktioner hänvisar till den url som respektive sida har.

Dela-knappen innan man klickat på den.
Text/ikon-färg: G3.1
Hex: 367551

Dela-knappen efter att man klickat på den och animeringen från vänster till höger gått klart.
Animeringen här visar sig som ett 2px brett vertikalt grönt streck som flyttar sig från vänster till höger och samtidigt gör ikonerna synliga. När strecket har kommit längst till höger så försvinner det. Animeringen när man stänger dela-funktionen är omvänd.
Gilla-funktion
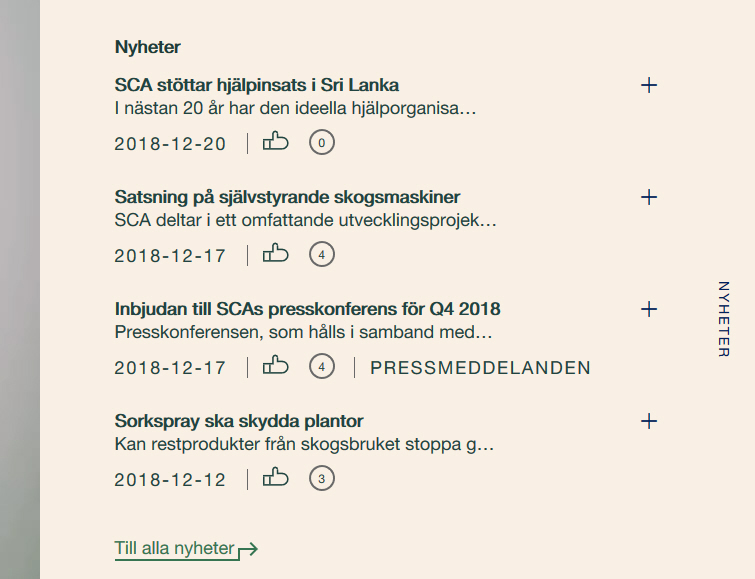
Gilla-funktionen finns i nyhetsblocket samt på nyhetslistningssidor.
Vid klick på tummen så ger den tummen upp och siffran inom cirkeln räknas upp ett steg.

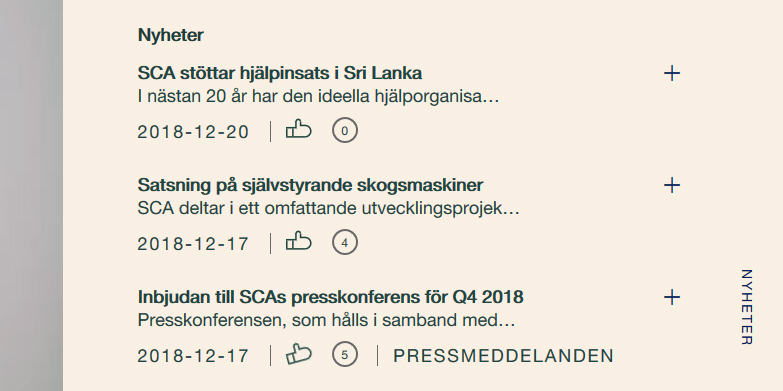
Gilla-funktionen i ett nyhetsblock.

Gilla-funktionen efter att man klickat på tummen och gillat en artikel i nyhetsblocket. Animeringen är tvådelad, dels så vrids tummen upp och samtidigt så ändras först siffran i cirkeln till tre punkter innan den återigen får en siffra, denna gång ökad med ett (om inte personen gillat artikeln redan).
Text/ikon-färg: G5
Hex: 204440
Typsnitt: HelveticaNeue
Typsnittsvikt: 200
Teckenstorlek: 12px
Radavstånd: 18px
Bakgrundsfärg: T1
Hex: F9F0E4
På nyhetslistningssidorna ser länkarna ut så här.

På nyhetslistningssidorna ser gilla-funktionen ut så här.

Animeringen är densamma som ovan på nyhetslistningssidan.
Sök
Sök nås via ikonen i megamenyn eller via söksidan.
Vid klick på ikonen i megamenyn rullar sökrutan ner och fyller hela/stora delar av skärmen.

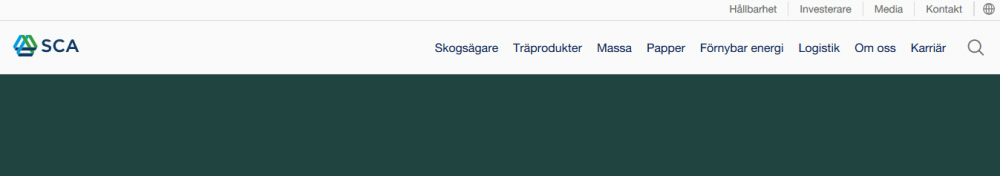
Sökrutan öppnas genom att klicka på förstoringsglaset till höger i megamenyn.
Ikon-färg: G5
Hex: 6A6A6A
Hover färg: B1
Hover hex: 00205B
Typsnitt: Scaicons
Typsnittsvikt: 400
Teckenstorlek: 24px
Radavstånd: 1rem
Bakgrundsfärg hex: F9FAF9

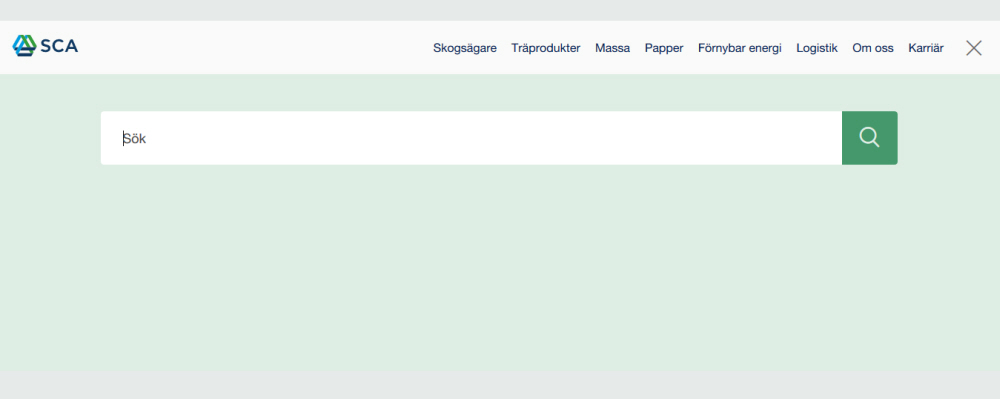
Sökrutan och megamenyn är det enda synliga på sidan efter att man klickat på förstoringsglaset i megamenyn. Nu syns istället ett kryss där förstoringsglaset var för att indikera att man kan stänga söket här. För man muspekaren utanför det ljusgröna området så visas pekaren som ett kryss och man kan stänga sökrutan.
Sökfunktionen:
Bakgrundsplatta: G1
Bakgrundsplatta hex: DEEDE4
Sökikonen
Ikon-färg: G1
Hex: DEEDE4
Höjd: 75px;
Bredd: 75px;
Typsnitt: Icomoon
Typsnittsvikt: 400
Teckenstorlek: 28px
Radavstånd: 40px
Bakgrund: G3
Hex: 44986B

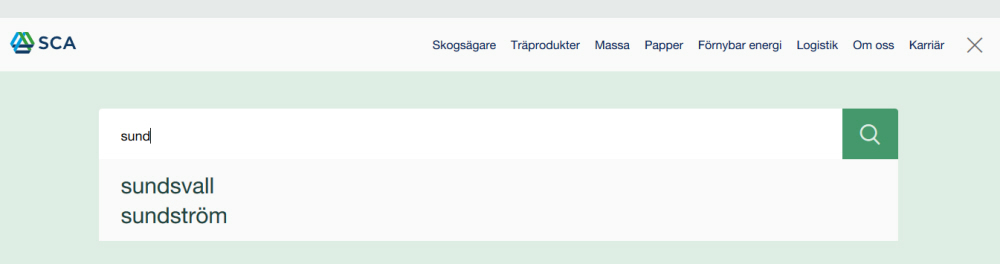
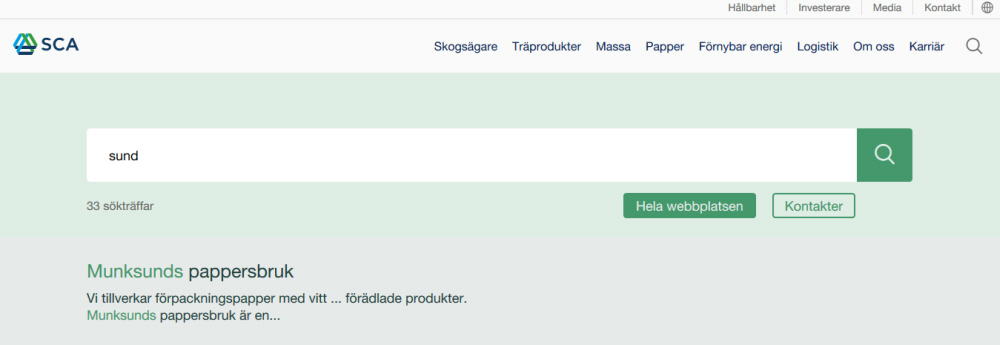
Man får förslag på sökord som visas i en lista under fritextfältet.
Sökförslag:
Textfärg: G5
Hex: 204440
Typsnitt: HelveticaNeue
Typsnittsvikt: 400
Teckenstorlek: 25px
Radavstånd: 1.2rem
Bakgrund hex: F9FAF9
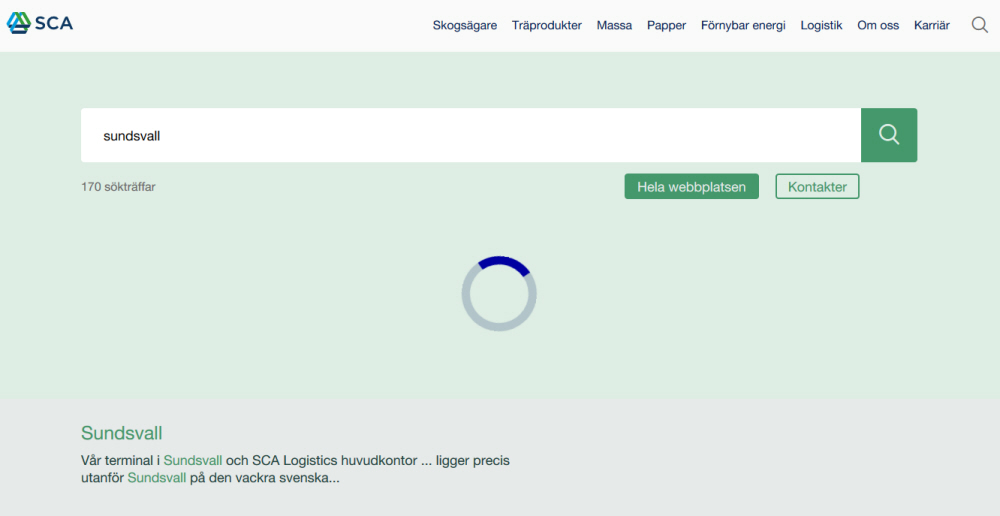
På söksidan finns sökrutan under megamenyn och sökresultat visas under. Vid klick på sök så visas en "laddar"-ikon under sökrutan innan sökresultaten laddas.

Över sökresultaten visas nu sökrutan hela tiden. Man får fortfarande förslag på sökord om man skriver något i sökrutan.

Den mörkblå delen av cirkeln roterar medurs inom den gråare delen av cirkeln. När laddningen av nya sökresultat är klar, försvinner cirkeln.
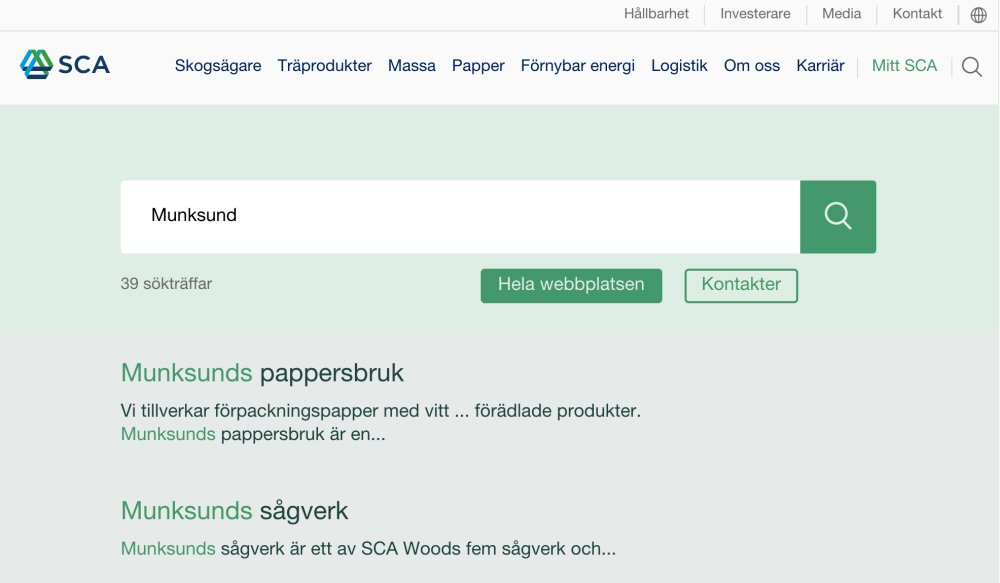
Sökresultatet laddas in i en lista där sökordet/frasen för varje träff indikeras med färgen G3. SCA grön. På detta sätt kan användaren lättare se i vilket sammanhang sökordet/frasen förekommer (se exempel nedan). Användare kan även välja att sortera sökresultatet utefter vi sorters sökträffar, antingen sidor på webbplatsen eller kontakter. Får sökningen ett stort antal träffar laddas enbart de tio första träffarna in och resterande får användaren fälla ut genom att klicka på knappen "visa fler".

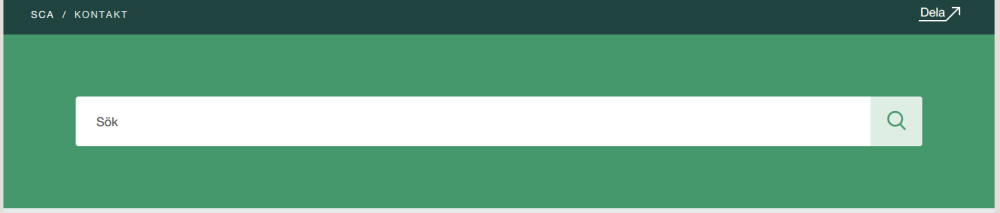
Kontaktsöksidan har ett lite annorlunda färgschema.

Färgplattan är här mörkare grön och ikonen blir då inverterad.
Sökfunktionen:
Bakgrundsplatta: G3
Bakgrundsplatta hex: 44986B
Sökikonen
Ikon-färg: G3
Hex: 44986B
Höjd: 75px;
Bredd: 75px;
Typsnitt: Icomoon
Typsnittsvikt: 400
Teckenstorlek: 28px
Radavstånd: 40px
Bakgrund: G1
Hex: DEEDE4
Dragspelsmeny
Dragspelsmenyer visar ett stort plustecken (+) till höger som indikerar att man kan fälla ut innehållet. Väl utfällt, som oftast sker med en mjuk animering, så visas ett stort minustecken (-) som indikerar att man kan fälla ihop innehållet. Vissa undantag kan finnas.
Dragspelsmenyer används bl.a. i nyhetsblocket, kontaktlistor, i sidhuvud och sidfot i mobilläge för att få plats med mycket innehåll på liten yta utan att behöva ladda om sidan för att visa innehållet.

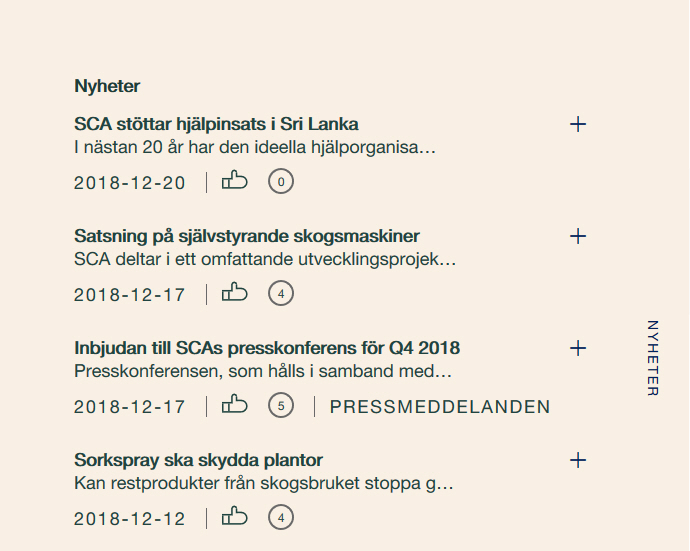
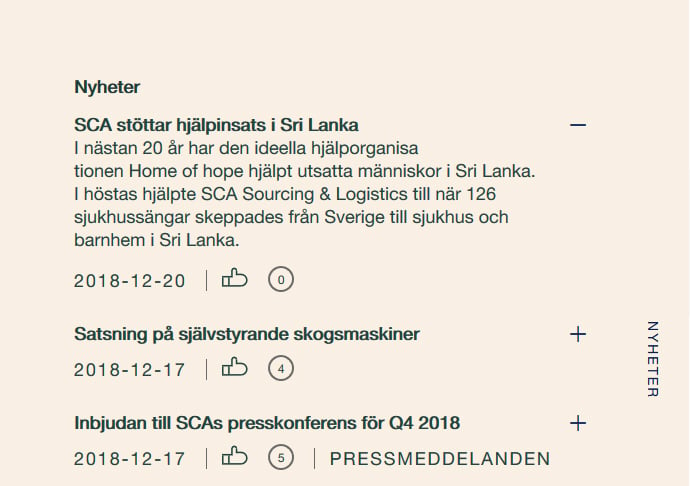
Nyhetsblocket har dragspelsmenyer för att kunna visa/dölja ingresserna. Tummen är en bild medan siffran med cirkeln är text med en ram.
Text-/border-/ikon-färg: G5
Hex: 204440
Typsnitt: HelveticaNeue
Typsnittsvikt: 400
Teckenstorlek: 12px
Radavstånd: 18px
Bakgrund: G1
Hex: DEEDE4

Ingressen öppnas när man klickar på ett plustecken (+), samtidigt som ev öppna ingresser stängs och dessutom tas bort helt. Är ingen ingress öppen så visas en kort bit av ingressen för varje nyhet.

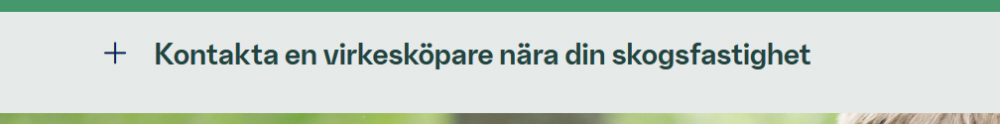
Dragspelsmenyer används också på kontaktlistningsblock. Här finns plustecknet (+) till vänster.

Vid öppnande av en nivå visas nästa nivåer.

Här visas de kontaktkort som finns under avdelningen.

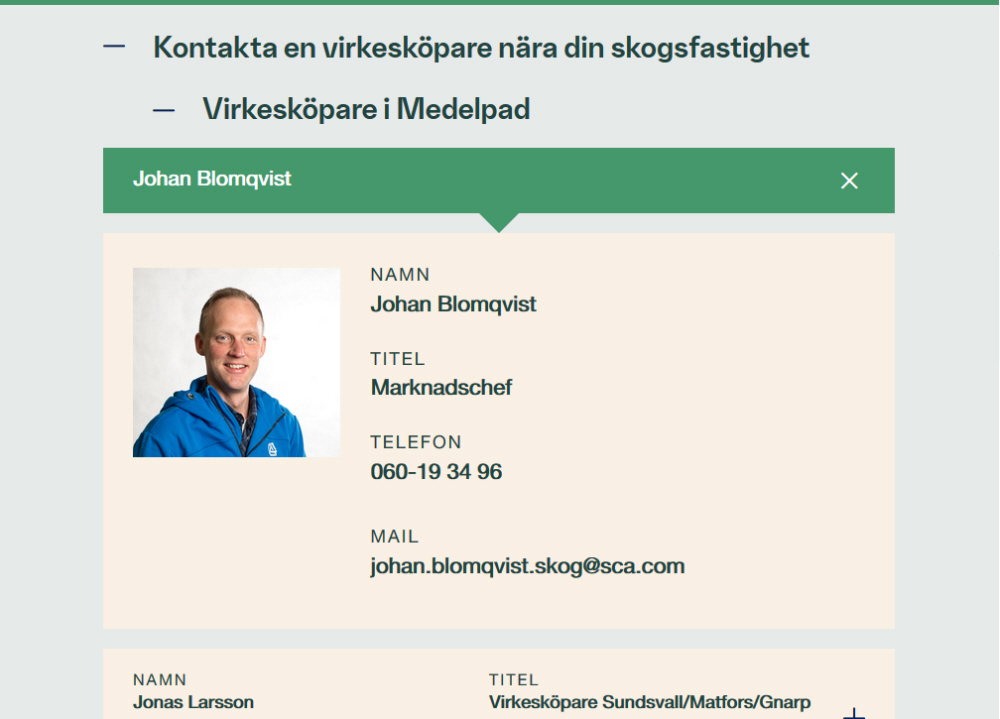
När man expanderar ett kontaktkort så ändras bakgrundsfärgen vid rubriken. Rubriken ändrar storlek och färg, samtidigt som informationen visas upp under och en liten diskret grön pil kommer ner under den nu gröna rubrik-rutan. Vid stängning av ett kontaktkort, på krysset, återställs utseendet utan animering. Öppnar man andra kontaktkort stängs inte tidigare öppna.
Kontaktkortet i utfällt läge:
Rubriken
Textfärg: Vit
Hex: FFFFFF
Typsnitt: HelveticaNeue
Typsnittsvikt: 700
Teckenstorlek: 18px
Radavstånd: 22px
Bakgrund: G3
Hex: 44986B
Ikonen:
Typsnitt: Icomoon
Typsnittsvikt: 400
Teckenstorlek: 22px
Radavstånd: 22px
Nedladdningsknapp
Nedladdningsknappen används primärt i fillistor och bildbanker på webbplatsen. Se nedan för exempel:


Textfärg: G5. Mörkgrön
Hex: 204440
Typsnitt: scaicons2
Typsnittsvikt: 400
Teckenstorlek: 1.75rem